
Les technologies web sont en constante évolution et votre site internet doit les suivre pour rester adapté aux exigences de Google et des internautes. Qu’est-ce qu’une refonte de site web comment la réussir ?
Qu’est-ce qu’une refonte de site web ?
Une refonte de site web consiste à modifier son apparence en profondeur avec un nouveau Webdesign. Une refonte de site web est une intervention de fond sur l’aspect visuel d’un site internet et dans de nombreux cas sur sa structure également.
En fonction de votre projet de refonte, de vos objectifs et de « l’état » de votre site internet, l’intervention de refonte sera plus ou moins lourde. C’est l’analyse de votre projet qui déterminera l’étendue de la refonte de votre site web.
Dans la pratique, on distingue deux principales typologies de refonte :
- La refonte visuelle : elle se caractérise par la modification du Webdesign, quelques modifications au niveau du contenu, de l’arborescence et éventuellement l’ajout de fonctionnalités.
- La refonte visuelle et structurelle : c’est à la fois un relookage du design du site et de sa structure accompagnée de profonds changements au niveau de l’arborescence. Une refonte structurelle implique souvent un changement de CMS (système de gestion de contenu).
Refonte visuelle et structurelle du site web Travail-Emploi.com
Refaire un site web nécessite des compétences en ergonomie, Webdesign, développement, intégration et référencement.
Les principales étapes d’une refonte de site web
Les étapes d’une refonte de site web sont quasiment les mêmes que pour une création de site internet. Une fois le projet de refonte défini et les contenus du site validés, les étapes de la refonte d’un site internet sont :
- Le maquettage : création d’un prototypage et de maquettes sur Photoshop,
- L’intégration HTML / CSS / JS : transformation d’une maquette Photoshop en page web, …
- Le développement : mise en place d’un CMS, personnalisation de la console d’administration, développement des fonctionnalités du site, …
- L’intégration de contenu : intégration et mise en page du contenu texte, intégration des images, relecture des contenus, …
- Le référencement : identification des bons mots clés, optimisation des balises titres, des contenus, du maillage interne, des redirections, …
- Le recettage : validation de l’ensemble du développement et test de toutes les fonctionnalités avant la mise en ligne.
Toutes ces étapes sont orchestrées par un chef de projet web pour l’obtention d’un résultat optimal.
Les expressions relookage, relooking et restylage sont aussi utilisées pour désigner une refonte de site web.
Comment réussir la refonte d’un site internet ?
Avant de procéder à la refonte d’un site web, il est indispensable de mener une réflexion en amont sur les attentes de cette refonte et d’élaborer un cahier de charges pour ensuite le transmettre à l’agence web.
Vous trouverez ci-dessous quelques conseils pour réussir la refonte de votre site web :
- Définissez vos besoins et vos attentes, l’arborescence souhaitée ainsi que votre budget,
- Faîtes auditer votre site actuel afin d’en identifier les points forts et les points faibles,
- Rédigez les contenus textes optimisés SEO et sélectionnez vos visuels (images, photos),
- Déterminez les lignes directrices du Webdesign devant respecter votre charte graphique,
- Compilez toutes ces informations dans un cahier des charges pour ensuite le transmettre à une agence web.
- Choisissez votre agence web et déterminez un planning de production,
- Prévoyez une maintenance afin d’assurer le bon fonctionnement de votre site internet. Cette prestation est généralement proposée par les agences web.
Pourquoi effectuer une refonte de site web ?
La refonte d’un site internet est souvent motivée par les raisons suivantes :
- Un site internet daté et obsolète ne correspondant plus aux exigences actuelles du web,
- Une nouvelle stratégie webmarketing (optimisation du site pour les moteurs de recherche, création d’une page d’atterrissage,…),
- Un Webdesign non responsive.
- L’ajout de fonctionnalités importantes tel qu’un e-commerce,
- Un changement d’identité visuelle et de charte graphique, …
Les principaux objectifs d’une refonte de site web sont généralement :
- La création d’un site web responsive design (compatible sur tous supports et avec tous les navigateurs),
- Un Webdesign plus moderne et plus efficace,
- Une navigation plus simple et plus intuitive,
- Le développement de l’audience du site (développement SEO),
- L’amélioration du taux de conversion et l’augmentation de demandes de contacts qualifiés,
- L’actualisation du contenu texte et des visuels devenus obsolètes.
Quelques exemples de refontes de sites web
Le site internet de Travail-Emploi avant la refonte
Le site internet de Travail-Emploi après la refonte
Site web de Fête Sensation avant la refonte
Le site internet de Fête Sensation après la refonte
Site internet du lycée Hoffet avant la refonte
Le site web du lycée Hoffet après la refonte
Mockup du site web Serm avant la refonte
Le site internet Serm après la refonte
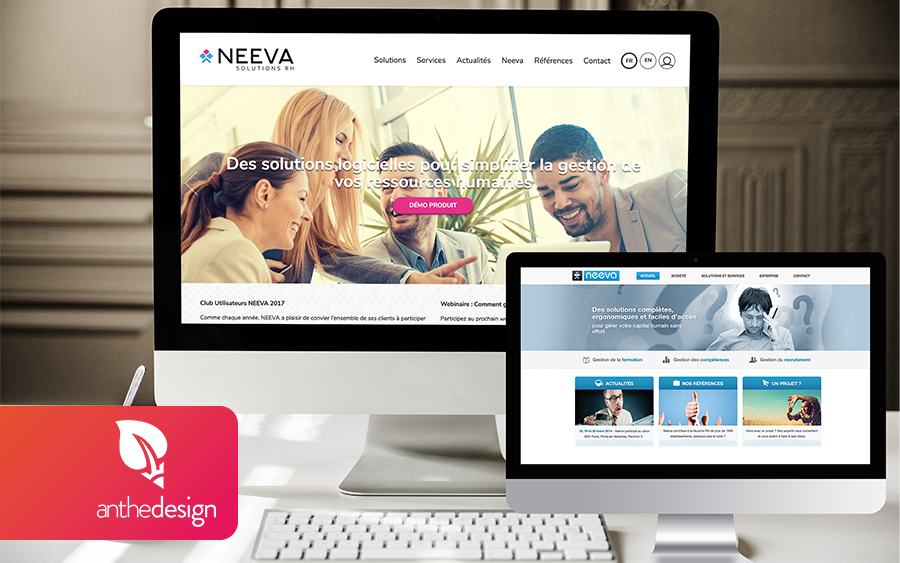
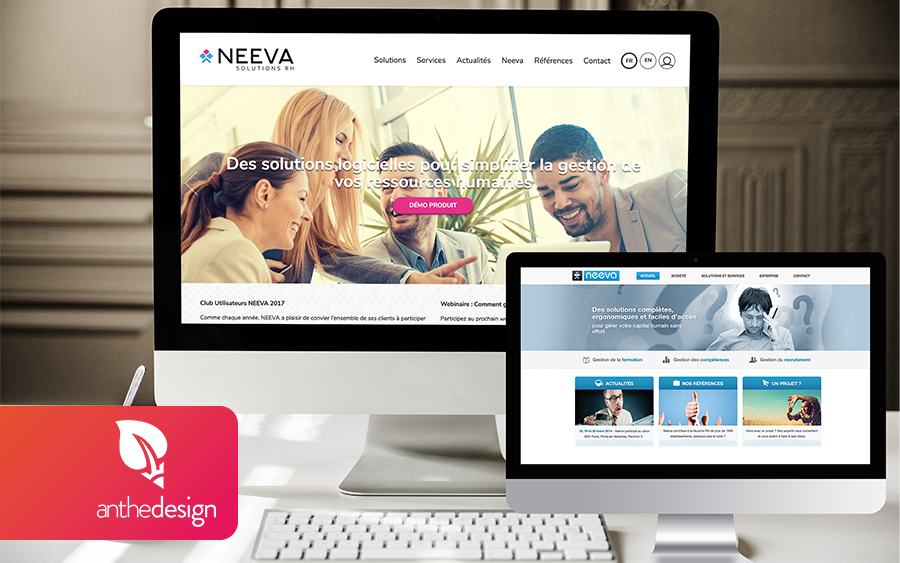
Mockup du site internet de neeva group avant la refonte
Mockup du site internet de neeva group après la refonte
Pour une refonte de site web SEO Friendly
Si l’acquisition de trafic organique fait parti de vos objectifs dans la cadre de la refonte de votre site web, votre site devra être SEO Friendly et les optimisations suivantes devront être intégrés à votre cahier des charges.
- Un Webdesign auto-adaptatif pour un affichage optimal sur Smartphone,
- La mise en place du tracker Google Analytics,
- L’ajout de votre site à votre compte Google Search Console,
- L’optimisation du balisage des titres Hn de chaque page web (balises H1, H2, …),
- La rédaction manuelle des balises title et de toutes les autres balises,
- La création et la mise en place du fichier robots.txt,
- L’optimisation du temps de chargement, la gestion de la mise en cache (WP ROCKET pour WordPress par exemple),
- L’optimisation des Url de chaque page,
- La refonte du sitemap.xml et sa transmission à Google bot et aux autres robots,
- L’ utilisation des micro-données pour faire ressortir vos coordonnées (éventuellement des prix) dans les résultats de recherche de Google,
- La mise en place d’un certificat SSL,
- Les tests Mobile Friendly et PageSpeed Tools de Google,
- L’utilisation du format AMP pour certaines pages de votre site internet,
- La création des redirections 301 pour rediriger toutes les urls indexées sur Google, …
Les respects de ces différentes optimisations vous permettrons de bénéficier d’une base technique saine et conforme aux exigences de Google. C’est un préalable pour valoriser vos contenus et obtenir un bon référencement naturel.
Comment référencer son site internet sur google
Pour conclure,
Pour réussir une refonte de site web, nous vous conseillons avant tout de prendre le temps de bien définir vos objectifs et de passer par la rédaction d’un cahier des charges. A réception de vos devis, vous n’aurez plus qu’à sélectionner le meilleur partenaire pour vous accompagner dans votre projet. Si vous souhaitez être accompagné par notre agence, contacter vous !
L’article vous a plu??? Profitez de notre expertise en Application Web , sur www.deelynx.com ou à l’agence digitale Deelynx basée à Douala au Cameroun.
Laissez un Commentaire